Asp.net-mvc-3 datepicker telerik-grid date-format. Share improve this question follow asked Oct 19 '12 at 9:36. 43 1 1 silver badge 11 11 bronze. Posted 31 Jul 2017 Link to this post The filter for a DateTime column of an ASP.NET MVC grid is in the US format of MM/DD/YYYY HH:MM. I would like the date to be shown in the UK format of DD/MM/YYYY. I have seen similar requests, but these are from 2013. The Telerik Grid for ASP.NET MVC is a powerful data visualization and editing component, that exposes a plethora of functionalities and events that could be combined altogether. The Grid can be bound to various data sources and comes with built-in common features such as paging, sorting, filtering, or grouping and more advanced one such as hierarchy with aggregates, frozen columns. In order to format some data based on column type, you need to use the properties of the respective column. GridBoundColumn. for example has DataFormatString property that you can use to format the appearance of the data in the cells of that column.The formatting is based on the general formatting rules in.NET, i.e. Telerik RadGrid.uses.
The Grid enables you to export its content to Excel.
For a runnable example, refer to the demo on Excel export by the Grid.
Getting Started
To enable the Excel export option of the Grid:
- Include the corresponding toolbar command and set the export settings.
To take full advantage of the Excel export feature, download the JSZip library and include the file before the Kendo UI JavaScript files in the
Layout.cshtml. For more information, refer to the article with the requirements.
To initiate the Excel export, press the Toolbar button or use the Grid client-side API and call the saveAsExcel method.
Browser versions, such as Internet Explorer 9 and earlier and Safari, require the implementation of a server proxy.
Outputting the Result
Through its default configuration, the Telerik UI Grid for ASP.NET MVC exports the current page of the data with sorting, filtering, grouping, and aggregates applied. To export all pages, refer to this section.
The Grid uses the current column order, visibility, and dimensions to generate the Excel file. It does not export the current CSS theme in the Excel file. For more information on changing the visual appearance of the Excel document, refer to this section.
- The Grid exports only
'footer''group-header''group-footer''data'
Setting the Column Templates
The Telerik UI Grid for ASP.NET MVC does not use the ClientTemplate during Excel export. It exports only the data. The reason is that a column template may contain arbitrary HTML which cannot be converted to Excel column values. Here is how to use a column template that does not contain HTML:
Attach an excel export handler.
In the handler, manipulate the generated workbook. The example applies the column template to the cell by assigning it to the rows.cells.value.
Defining the Column Format
The Telerik UI Grid for ASP.NET MVC does not use the Format option during Excel export because some formats are incompatible with Excel. To format the cell values, set the Kendo UI for jQuery format option of the cells.
The page on creating a custom number format describes the formats that are supported by Excel.
Attach an excel export handler.
In the handler, manipulate the generated workbook. The example applies a format to the cell by assigning it to the rows.cells.format
Use the Detail Template
The Kendo UI Grid does not export its DetailTemplate for the same reason it does not export the column templates. If the detail template contains another Grid, follow this runnable how-to example.
Export Multiple Grids
For more information on how to export multiple Grids to a separate Excel sheet in a single Excel document, refer to this runnable how-to example.
Server-Side Processing

To export huge datasets to Excel, use the RadSpreadStreamProcessing library which is part of Telerik Document Processing (TDP) by Progress.
The ASP.NET MVC version is in development. For updates, check this feature request.
Known Limitations
- The Grid and its DataSource contain only the data items from the current page during client-side export. As a result, either make the export in chunks, or disable the paging feature.
- The maximum size of the exported file has a system-specific limit. For large data sets, use the server-side solution which is provided by the RadSpreadStreamProcessing as part of the Document Processing Library.
- Exporting the Grid to Excel in older browsers, such as Internet Explorer 9 and Safari, requires the implementation of a server proxy. For more information, refer to the
ProxyURLconfiguration section. - The Grid does not use the column
ClientTemplateduring the Excel export—it exports only the data. The reason for this behavior is that a column template might contain arbitrary HTML which cannot be converted to Excel column values. For more information on how to use a column template that does not contain HTML, refer to this column template example. - The Grid does not export its
ClientDetailTemplateIdfor the same reason as it does not export its column templates. - The Grid does not use column formats during the Excel export because some Kendo UI formats are incompatible with Excel. To format the cell values, set the cell
formatoption of the cells.
For more information on the formats that are supported by Excel, refer to this page.
See Also
Telerik Mvc Grid Example
telerik mvc grid not showing proper date
Sep 18, 2012 03:14 AM|mandarbansod|LINK
Hi,
I am using telerik extensions for Asp.Net MVC from last 1 year.
Earlier I noticed that there is some major difference between the date at server & in Sql Server & date that is rendered in telerik column.
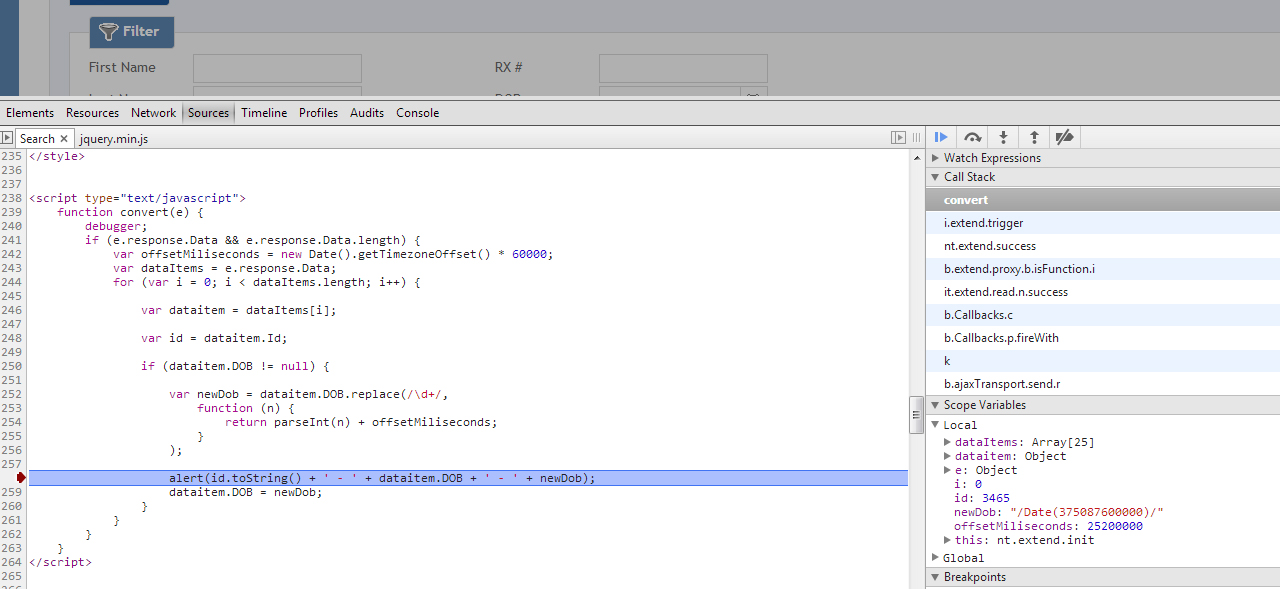
Attached is the screen shot showing the date difference.
Can you suggest any centralized solution to overcome this problem, because till now have grids at lot more places & this issues is burning my heads.
After some googling I found that browser usually adds some time offset of browser time zone before rendering a date in javascript, so my simple solution was to subtract that browser time zone offset from the date I am getting.
So I added a javascript function to handle this but still the solution works in one time zones but for other it shows a lot more difference.
My server is located in Central time zone whereas users are all accross other timezones in US.
Can any one suggest me any solution for this?
Telerik Mvc Grid Events
here is my javascript function
and here is how it is used in grid, all my grids are ajax bound here
Telerik Mvc Grid Date Format
Telerik Mvc Grid Date Format Example
Thanks.
